
MyFlix is a web app, developed using the MEAN (MongoDB, Express.js, Angular, Node.js ) stack, that provides users with access to information about movies, directors, and genres. Users are able to create an account, update their personal data or delete the account. add and remove movies from their list of favorite movies. They can also add and remove movies from their favorite list.
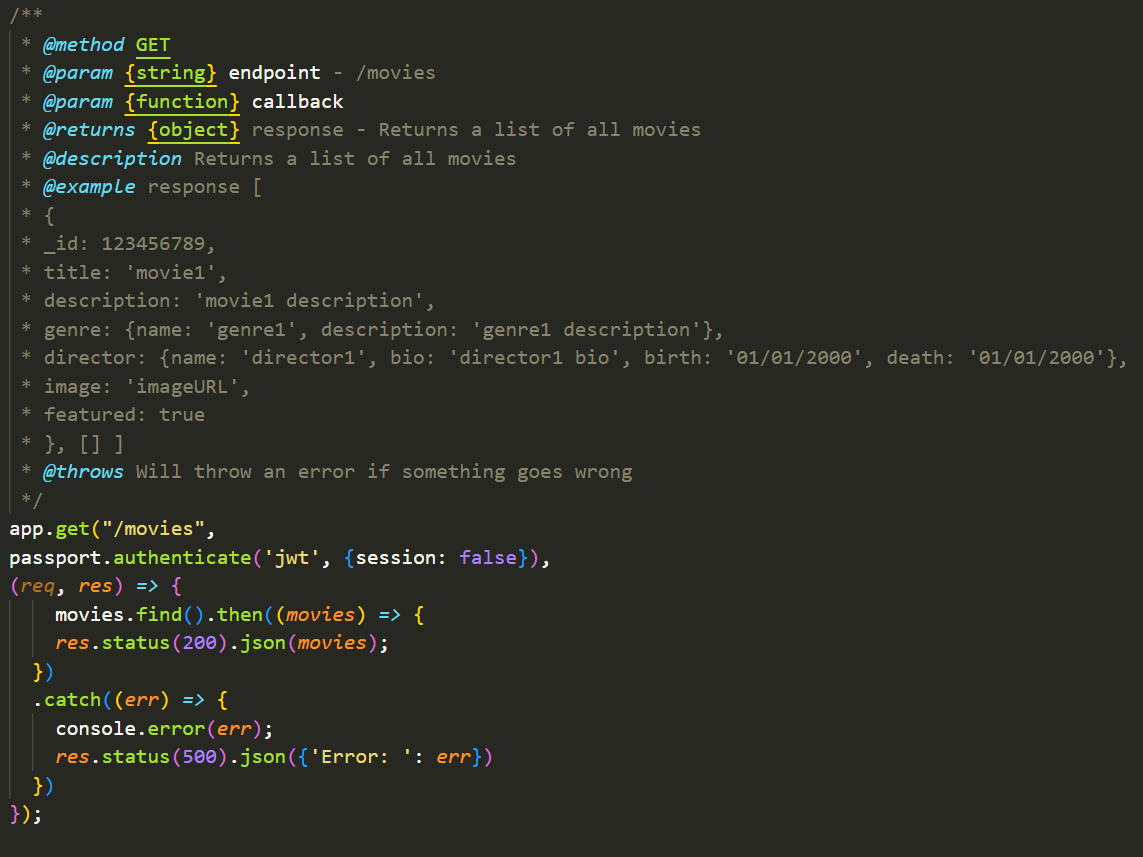
This API enables the retrieval of movie and user data from the database through standard HTTP requests.

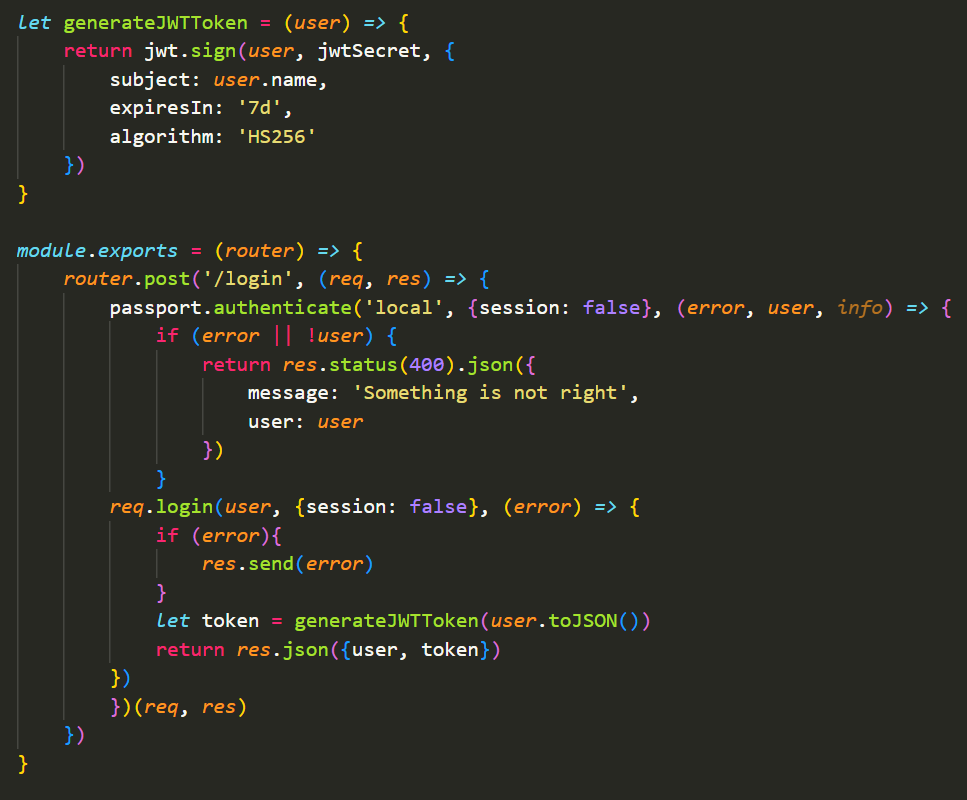
Then I've implemented JWT authentication to mandate user login,
ensuring that only authenticated users have access to the
database.

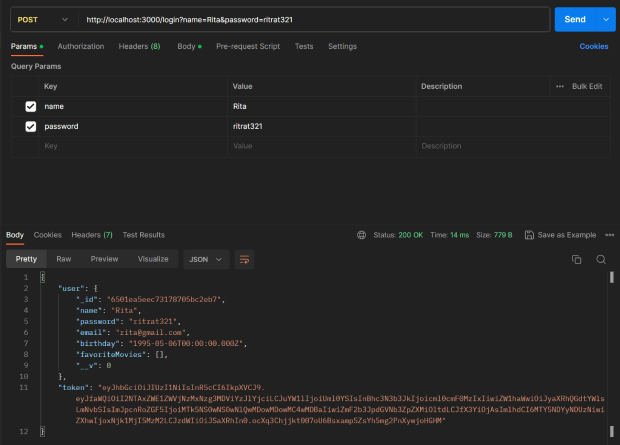
To test the API functionality, I used Postman.

Other important parts of the development process were deploying
my app on Render, and hosting my database on MongoDB Atlas.

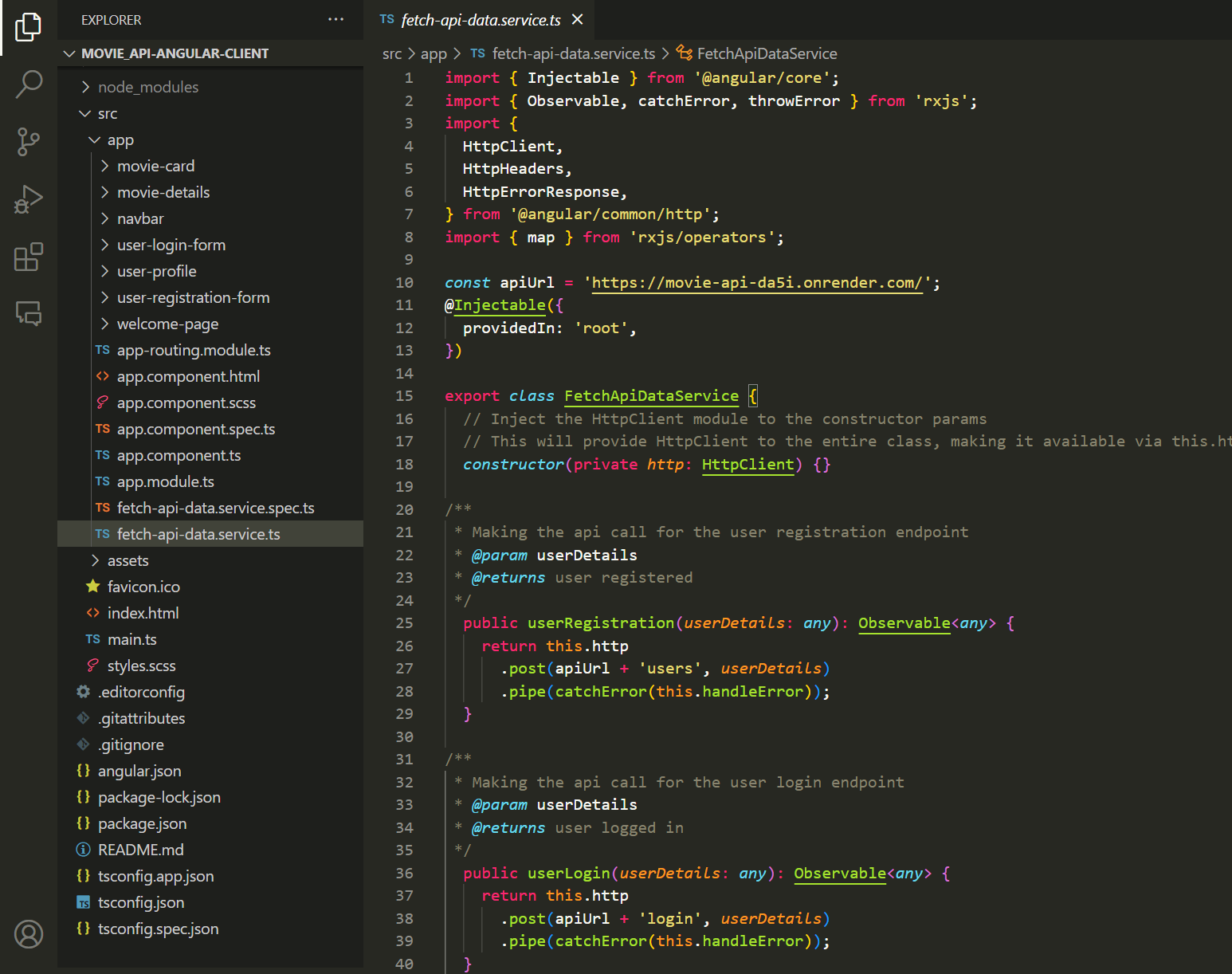
I created the application and all the necessary components
(welcome-page, user-profile, etc.) using the Angular CLI and
then created a service file. In this file, I implemented the API
call logic for all endpoints.

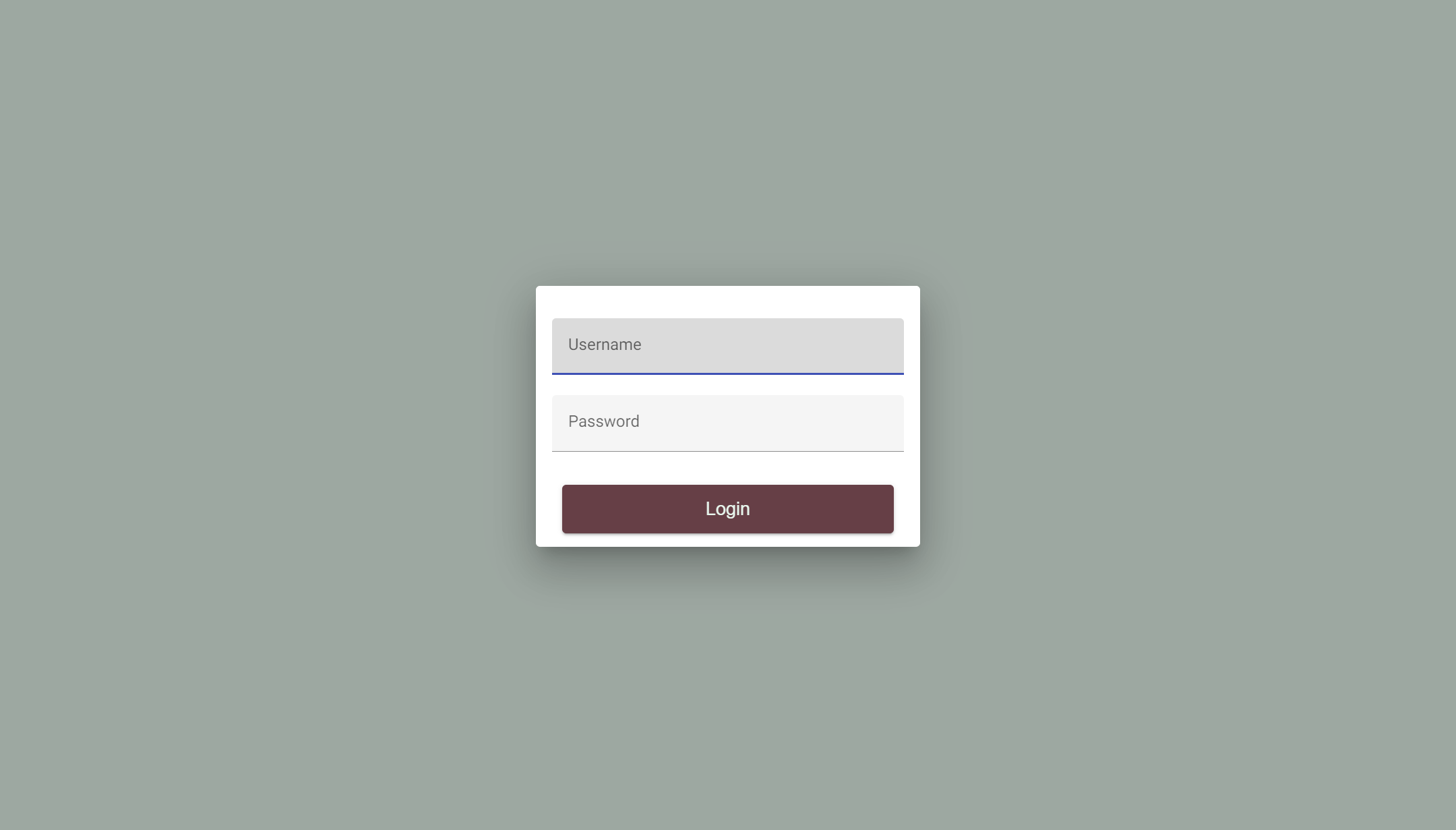
All components are intertwined like a spider's web and can be imported into each other. For example, when you click
the login (or register) button, a form with fields for entering
data appears. This form was made using Angular Material and
imported into the Welcome page component

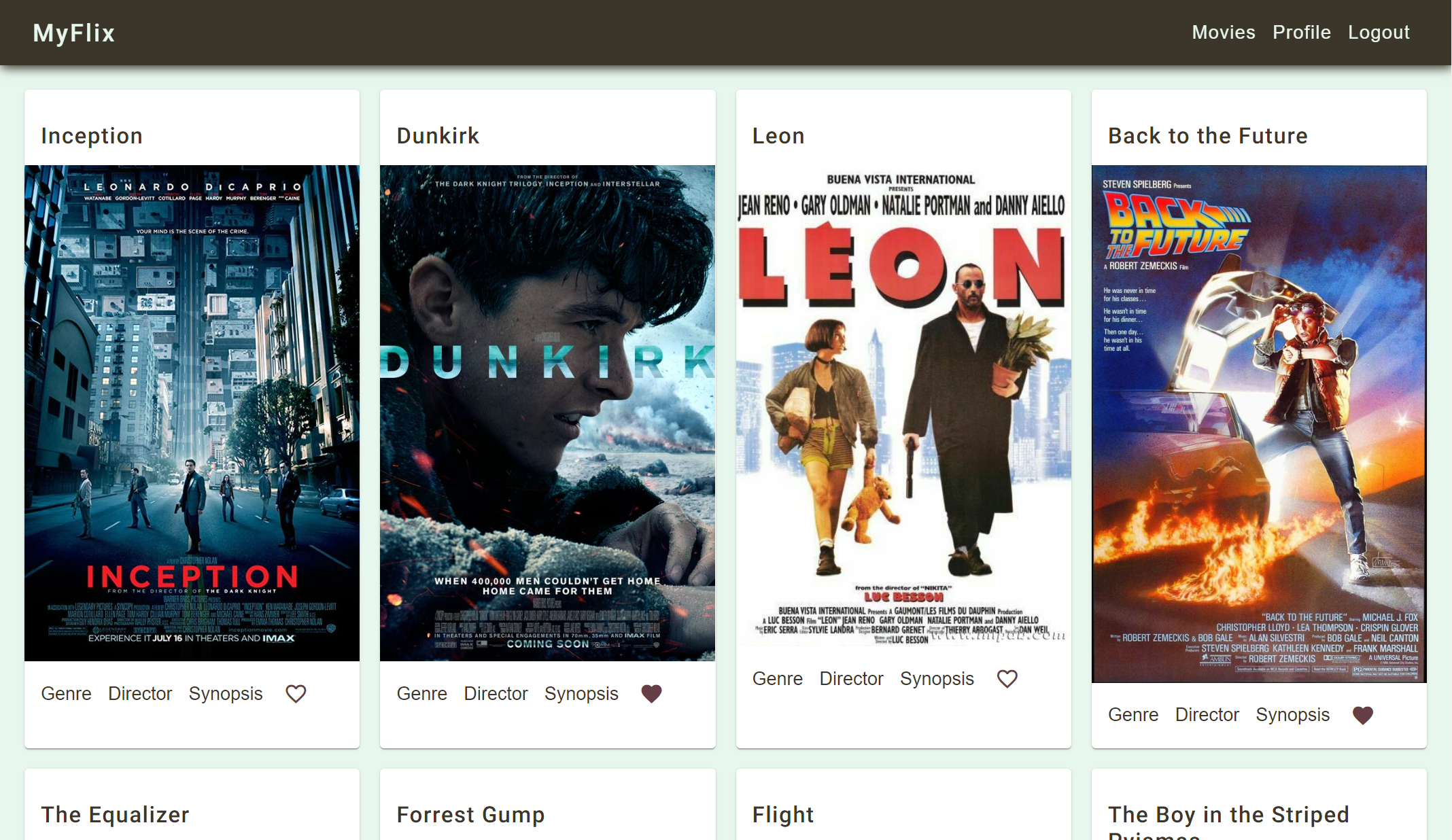
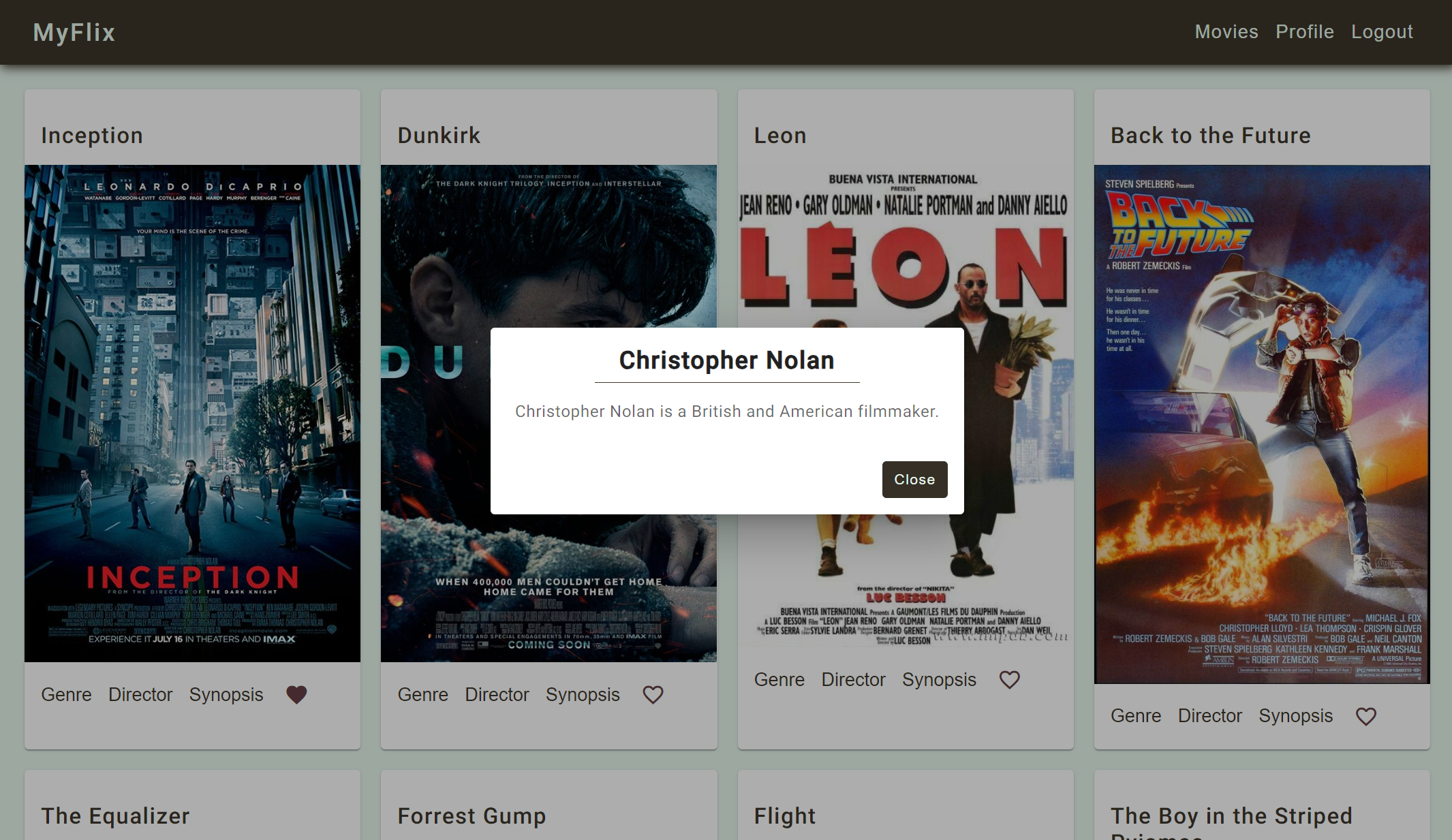
Users are presented with a view of all movies with the ability
to learn more about each of them (clicking the genre, director,
or Synopsis buttons opens a dialog with information). Users can
also 'like' or 'dislike' each of these movies, adding or
removing them from their favorite list

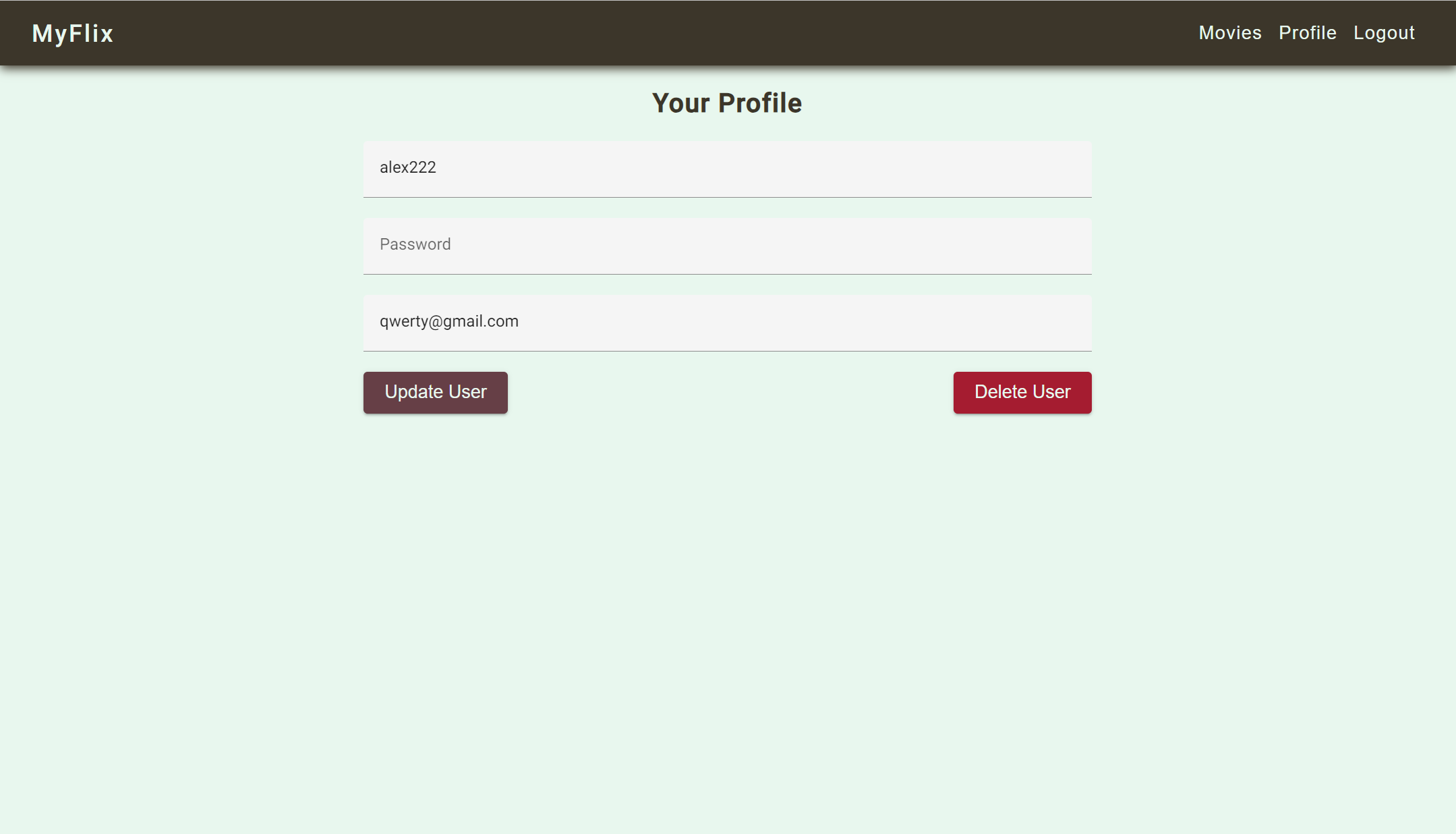
Users can update their data and delete their accounts in the
user-profile component.
Forms, dialogs, buttons, movie cards, and navbar were made using
Angular Material

This was the first rather complicated project in my entire studies,
and I'm glad I had the opportunity to get acquainted with new
technologies. I really enjoyed working with Angular because it helps
to conveniently structure the application and link all the files
within it. It is definitely suitable for large projects with a huge
structure and a lot of data.
While working on this project, I noticed that the client side of the
application turned out to be more exciting for me and I would like to
dig deeper in the Front-end field.
When creating the server side, I learned how to analyze errors in the console, determine where exactly the error is that can spoil everything using console.log(). When creating the client side of the application, I used commands to create the components that were provided in the lecture, but it turned out that due to frequent updates of Angular and high-quality support of its work by the development team, these commands became irrelevant and thanks to the huge community of developers who use it in their work, I quickly found a solution to my problem